HTML과 CSS와 JavaScript를 이해해보자!
HTML은 뼈대, CSS는 꾸미기, JavaScript는 특정 이벤트나 기능을 담당한다. 네이버 메인화면을 예시로 들어보자.

HTML은 뼈대로서 'NAVER'라는 로고 옆에 검색창이 있게 하고, 검색창 밑에는 광고 배너가 있게 하는 등 기본적인 틀을 구성한다. CSS는 꾸미기로 '메일', '카페' 등은 초록색 굵은 글씨로 설정하고 '사전', '뉴스' 등은 검은색 글씨로 설정하는 등의 역할을 한다. JavaScript는 '로그인'을 누르면 다른 페이지로 이동한다든지, 광고 배너가 몇 초에 한 번씩 변화한다든지 등의 역할을 수행한다.
기본적인 문법 연습
1. 로그인 페이지 구성해보기 (HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>

2. 로그인 페이지 꾸며보기 (CSS)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
</html>'class' 키워드를 통해 이름을 선언해주고, <style>~</style>태그 내에서 해당 이름을 이용하여 색상, 정렬, 위치, 크기 등을 설정한다.

3. 반복문으로 1~10 출력하기 (JavaScript 문법 이해하기)
for (let i = 0; i < 10; i++) {
console.log(i+1);
}

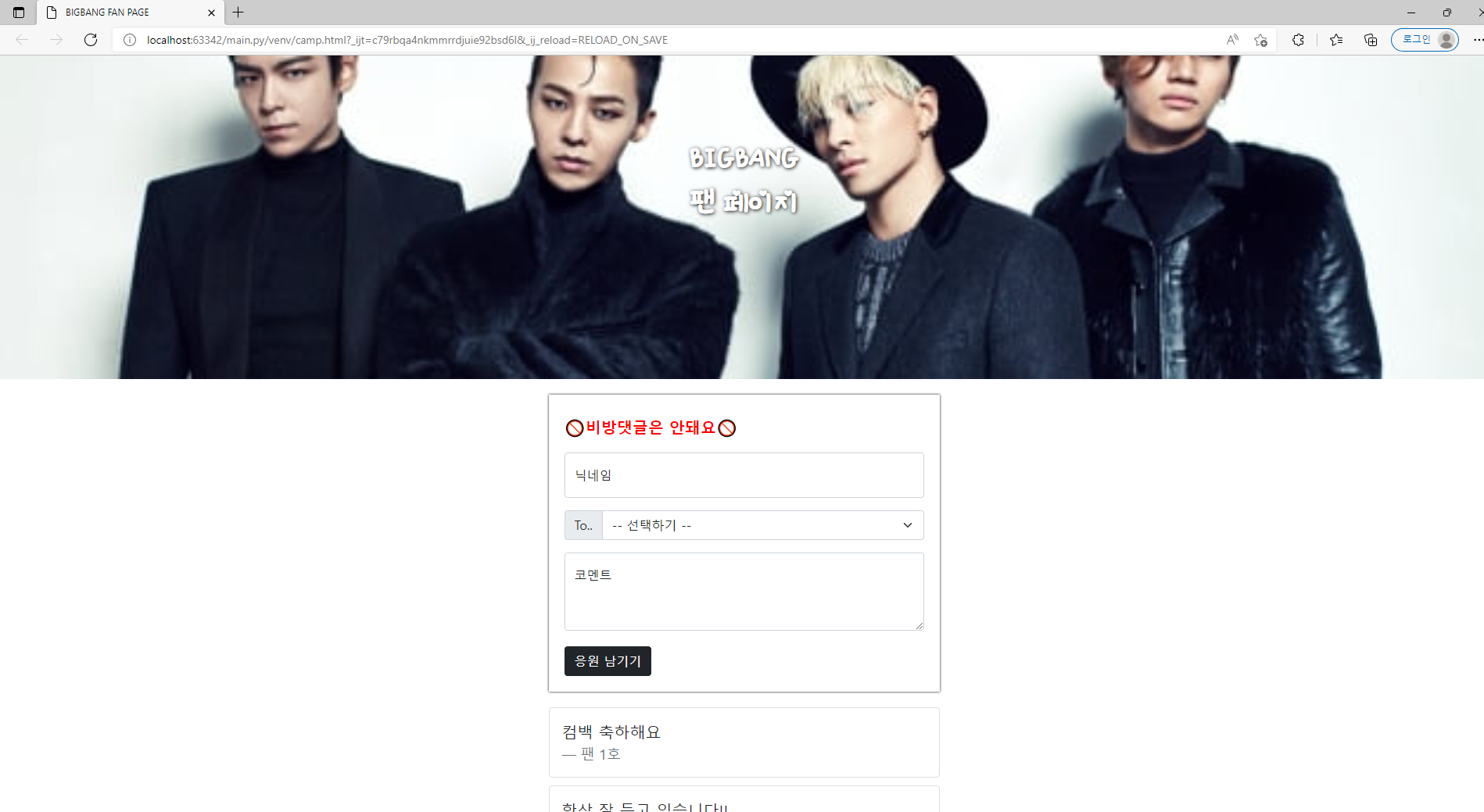
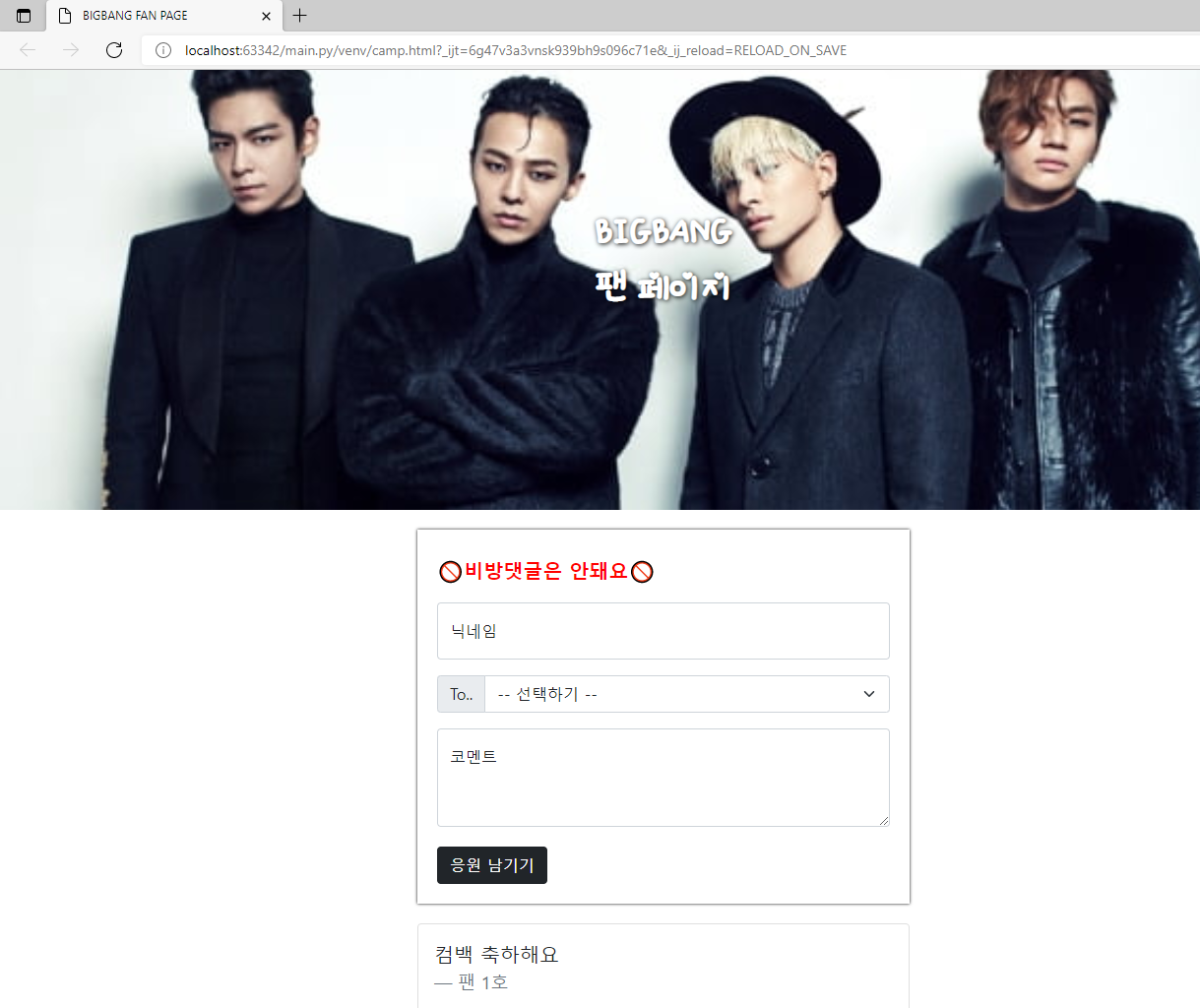
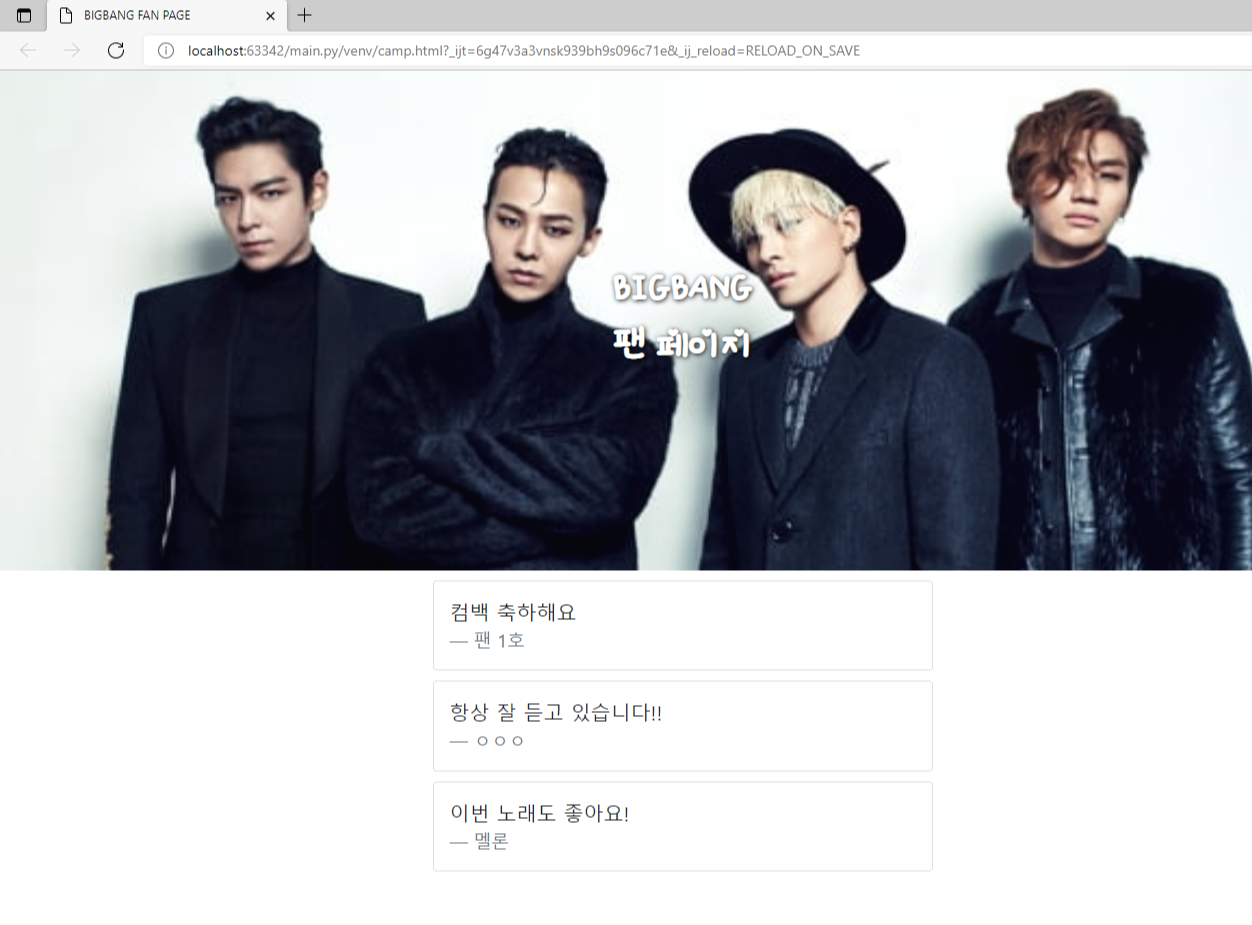
1번째 과제 - 팬명록 메인 페이지 구성하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>BIGBANG FAN PAGE</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<style>
.mypic {
width: 100%;
height: 500px;
font-family: 'Single Day', DXKorea Inc;
background-image: url('https://img.hankyung.com/photo/202001/01.21345169.1.jpg');
background-position: center 32%;
background-size: cover;
color: white;
text-shadow: 1px 1px 5px black;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 20px;
}
.comment {
margin-top: 20px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
.warning {
color: red;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mypic">
<h1><B>BIGBANG</B></h1>
<h1><B>팬 페이지</B></h1>
</div>
<div class="mypost">
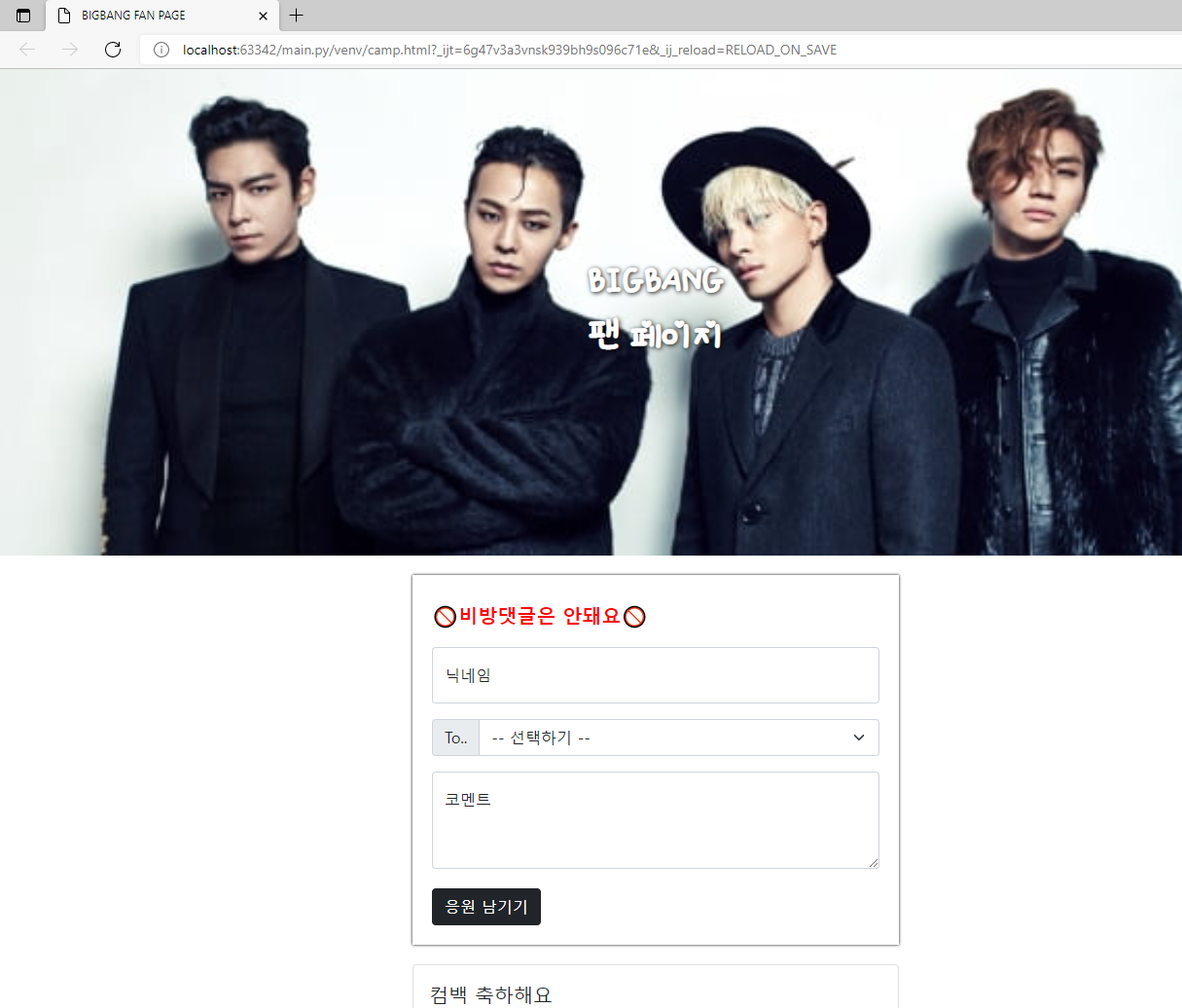
<h5 class="warning"><B>🚫비방댓글은 안돼요🚫</B></h5>
<div class="comment">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">To..</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">지드래곤</option>
<option value="2">탑</option>
<option value="3">대성</option>
<option value="4">태양</option>
<option value="5">모두에게</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>컴백 축하해요</p>
<footer class="blockquote-footer">팬 1호</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>항상 잘 듣고 있습니다!!</p>
<footer class="blockquote-footer">ㅇㅇㅇ</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>이번 노래도 좋아요!</p>
<footer class="blockquote-footer">멜론</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>

jQuery란?
HTML의 요소들을 조작할 수 있도록 JavaScript를 미리 짜둔 것이다. (부트스트랩과 유사하다고 간주하면 됨) JavaScript로 작성하면 길고 복잡한 코드들을 jQuery로 작성하게 되면 보다 직관적이고 간결하게 쓸 수 있다.
기본적인 문법 연습 (jQuery)
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
1. 텍스트박스에 무언가 입력해보기


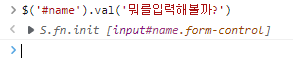
2. 텍스트박스에 입력된 값 가져오기


3. <div>~</div> 코드 숨겼다가 다시 나타내보기





이러한 기능들을 활용하여 추가, 삭제, 갱신 등의 이벤트를 구현할 수 있고 변수를 활용하여 특정 값을 가져와 그 값을 이용하여 문장을 구성한다든지 등의 일을 할 수 있다.
서버-클라이언트 통신 기초
클라이언트가 서버에 무언가를 요청할 때에는 크게 두 가지 타입이 존재한다. Get 타입과 Post 타입인데 Get 타입은 데이터 조회를 요청하는 경우를 가리키고, Post 타입은 새로운 데이터를 등록하거나, 삭제, 수정 등을 요청하는 경우를 가리킨다.
Ajax라는 네트워크를 이용하면 클라이언트에서 서버로 데이터를 요청하고 결과를 받을 수 있는데 이를 이용해보자.
Ajax 기본 코드
$.ajax({
type: "GET", // 요청하고자 하는 타입 방식
url: "여기에URL을입력",
data: {}, // 요청하면서 함께 줄 데이터 (GET 시에는 비워두기)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
// 함수 내부는 자유롭게 작성
}
})
Ajax 연습해보기
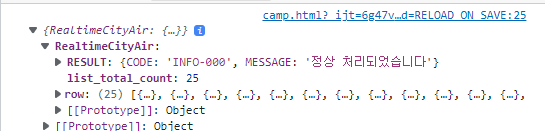
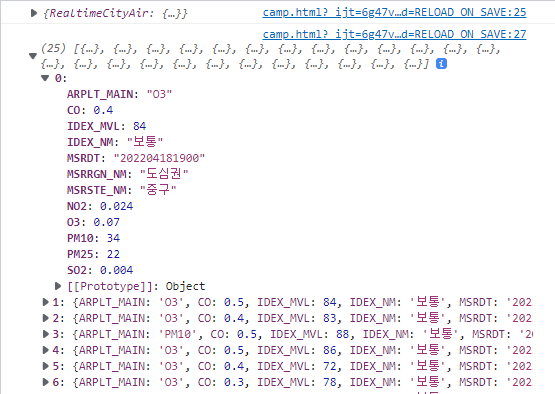
1. 우선은 json이 어떻게 생겼는지를 분석한다.

2. 출력해본 json 파일을 좀 더 자세히 출력해본다.

3. 분석한 json 파일을 토대로 사용하고자 하는 데이터를 뽑아내는 코드를 작성한다. 이번 경우, 구 이름과 미세먼지 양을 추출하여 출력하는 코드를 작성했다.
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
rows=response['RealtimeCityAir']['row']
for(let i = 0; i < rows.length; i++) {
let name = rows[i]["MSRSTE_NM"]
let dust = rows[i]["IDEX_MVL"]
console.log(name, ":", dust)
}
}
})
4. 결과를 확인한다.

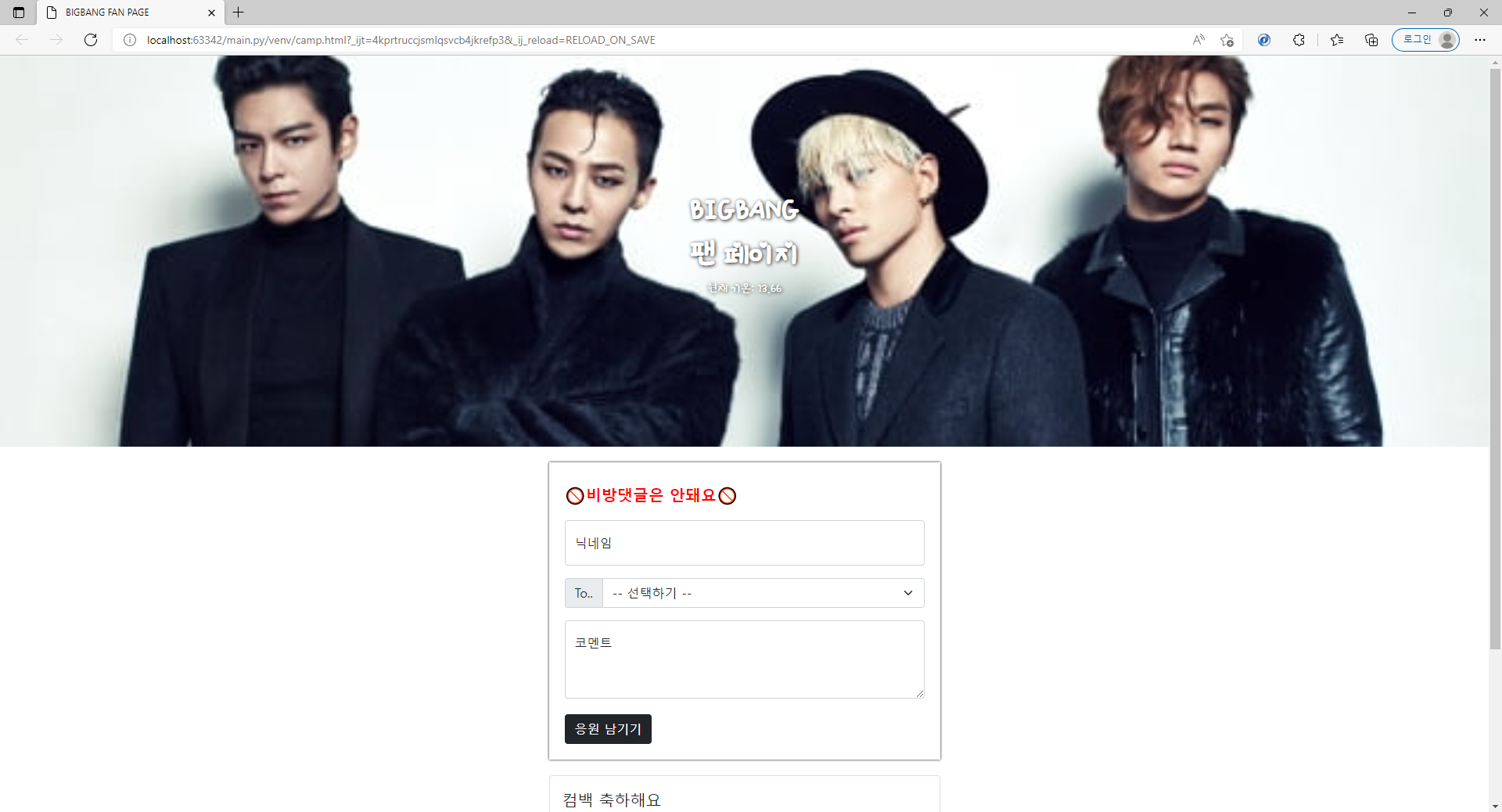
2번째 과제 - 팬명록 메인 페이지에 Ajax로 현재 기온 추가하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>BIGBANG FAN PAGE</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<style>
.mypic {
width: 100%;
height: 500px;
font-family: 'Single Day', DXKorea Inc;
background-image: url('https://img.hankyung.com/photo/202001/01.21345169.1.jpg');
background-position: center 32%;
background-size: cover;
color: white;
text-shadow: 1px 1px 5px black;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 20px;
}
.comment {
margin-top: 20px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
.warning {
color: red;
margin-top: 10px;
}
</style>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function(response){
console.log(response)
$("#temp").text(response["temp"])
}
})
});
</script>
</head>
<body>
<div class="mypic">
<h1><B>BIGBANG</B></h1>
<h1><B>팬 페이지</B></h1>
<p>현재 기온: <span id="temp"></span></p>
</div>
<div class="mypost">
<h5 class="warning"><B>🚫비방댓글은 안돼요🚫</B></h5>
<div class="comment">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">To..</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">지드래곤</option>
<option value="2">탑</option>
<option value="3">대성</option>
<option value="4">태양</option>
<option value="5">모두에게</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>컴백 축하해요</p>
<footer class="blockquote-footer">팬 1호</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>항상 잘 듣고 있습니다!!</p>
<footer class="blockquote-footer">ㅇㅇㅇ</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>이번 노래도 좋아요!</p>
<footer class="blockquote-footer">멜론</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
2022.04.18 오늘을 돌아보며
오늘은 첫 날이라 OT도 하고 멘토님과 면담도 하다 보니 시간이 빨리 갔다. 3강까지는 들을 수 있을 거라 생각했는데 생각보다 많이 듣지 못해 내일 모레부터 시작하는 미니 프로젝트를 잘 수행해낼 수 있을 지 걱정이 되기도 한다. 팀원들에게 민폐를 끼치면 안된다는 마음가짐으로 내일은 더 열심히 공부를 해야겠다. 오늘 밤에도 내일 기상에 영향을 끼치지 않을 정도라면 강의를 조금은 더 듣고 잘 생각이다. 나는 프론트엔드에만 관심이 있는 사람이라고 생각했었는데 JavaScript를 계속 쓰다 보니 흥미가 생기는 것 같기도 하다. 좀 더 공부해보고 싶다. 내일도 열심히 살아야징~